프로퍼티 옵저버나 연산 프로퍼티 같은 개념들은 사실 배우고 나서 실제 프로젝트에 적용을 하려고 노력하지 않으면 매번 체화시키기 어려운 것 같다. 현재 진행 중인 캐치미 프로젝트에 어떻게 적용시켰는지 기록해보려고 한다.
우선, 그 전에 프로퍼티 옵저버 중에서 didSet 개념을 다시 잡고 가자면
저장 프로퍼티를 관찰하고 있다가 값이 변경된 직후에 호출되는 거다.
어떻게 사용했냐면,
우선 어떤 방식으로 해당 코드가 돌아가야 하는지 살펴보면, 글을 10개(2단계는 10개, 3단계는 30개) 이상 작성하면
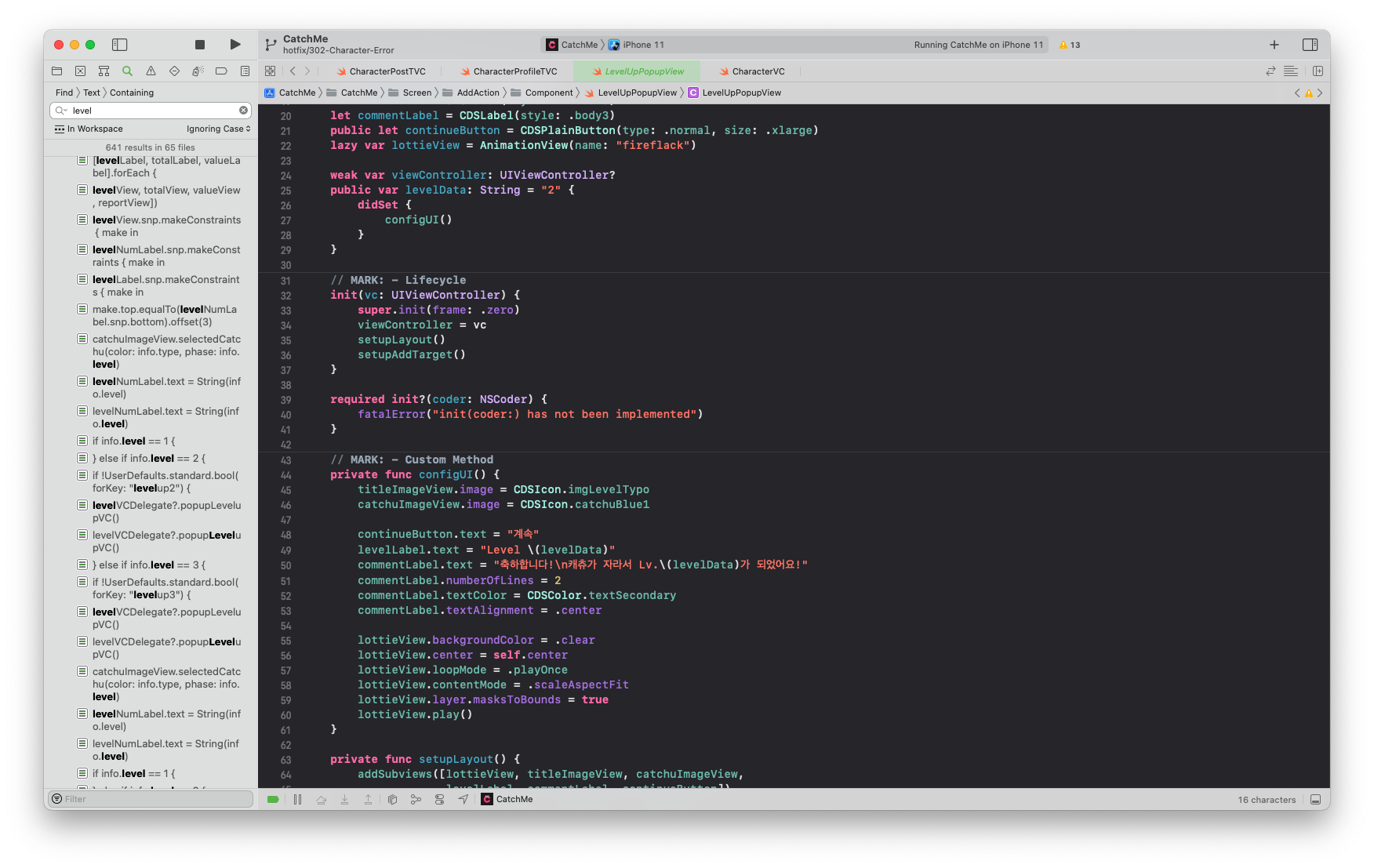
레벨이 올라가서 popupView(팝업창)의 levelData가 올라가고, catchuImageView의 캐츄 캐릭터가 업그레이드 된다.

위 코드가 LevelUpPopupVC에서 levelData와 catchuImageView에게 데이터를 전달해주는 코드이다.
그랬을 경우에, LevelUpPopupVC이라는 뷰컨에 있는 popupView에서
levelData라는 문자열 타입의 저장프로퍼티에 프로퍼티 옵저버를 통해서 값을 관찰해 데이터가 변경하는 것을 기다렸다가
만약 levelData가 2에서 특정 다른 값으로 변경하면 configUI라는 함수를 호출하게 된다.

이거 외에도 UserDefaults를 통해서 팝업창이 만약 10개의 게시물을 작성해 레벨 2에 도달해서 뜰 경우에
딱 한 번만 뜰 수 있도록 분기처리해주는 코드를 작성하였다. 그 전에는 게시물을 10개 작성 후 추가로 작성하지 않은 상태에서
어떤 식으로 처리해야 하는지 감이 안왔었는데 이제는 그 부분을 어떻게 해결해야 하는지 알 수 있다는 것이.. 행벅..ㅎ.
'⭐️ 개발 > Code Refactor' 카테고리의 다른 글
| [Refactor] Weather 플젝에서 연산 프로퍼티로 모델/컨트롤러 분리하기 (0) | 2022.08.21 |
|---|---|
| [Refactor] Enum을 사용해서 화면 분기처리하기 (0) | 2022.08.13 |
![[리팩토링] 캐치미 프로젝트에서 프로퍼티 옵저버 적용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FqWSBw%2FbtrIK7uEAl1%2Fh8yyx5DXgpNOGTOmWx7S3K%2Fimg.png)