Blur Effect 사용해보기
→ 도시 검색뷰 UI 만들려고 뽀시락대다보니,,
아무리 alpha 값을 줘도 뒷배경이 불투명해지는 게 아니라 점점 걍 투명해지더라구요..? 엥 그게 아닌데..?
그래서 찾아보니 Blur Effect를 줘야 하는 것 같더라구여들.


우선, ui 설계는 이렇습니다.
search bar가 있는 부분에 ui view를 하나 따로 깔아줬습니다.

전체 코드 먼저 봐봅시다!
// MARK: - Properties
let topView = UIView().then {
$0.backgroundColor = UIColor.lightGray.withAlphaComponent(0.7)
}
let searchTV = UITableView().then {
$0.backgroundColor = .clear
}
// MARK: - Lifecycle
override func viewDidLoad() {
super.viewDidLoad()
configUI()
setupBlurEffect()
setupAutoLayout()
setupTableView()
}
// MARK: - Custom Method
func configUI() {
view.backgroundColor = UIColor.black.withAlphaComponent(0.4)
}
func setupBlurEffect() {
let blurEffect = UIBlurEffect(style: .dark)
let visualEffectView = UIVisualEffectView(effect: blurEffect)
visualEffectView.frame = view.frame
view.addSubview(visualEffectView)
topView.addSubview(visualEffectView)
}
먼저 topView를 선언해서 backgroundColor를 선언해주고 어쨌거나 저쨌거나 투명도가 있어야 뒷부분이 보이기 때문에
withAlaphaComponent를 통해서 alpah값을 줬습니다.
(값은 알아서,,, 눈대중으로 맞춰줍니다.. 큼큼.. 디자이너가 필요한 2U)
뷰컨의 기본 view도 마찬가지로 해줍니다!
여기서, search tableView를 깔아주는데 backgroundColor = .clear로 해주지 않으면 흰색으로 보이니 무조건 투명색으로 설정해줘야 합니다!
☄️👀☄️
중요한 부분이,,, 바로바로롱..! 여긴데,, 하나하나 설명 겸 제 머리에 새겨넣을 겸 정리해보자묜,,
let blurEffect = UIBlurEffect(style: .dark)
let visualEffectView = UIVisualEffectView(effect: blurEffect)
visualEffectView.frame = view.frame
view.addSubview(visualEffectView)
topView.addSubview(visualEffectView)
1️⃣ UIBlurEffect ??

📌 결론 : UIBlurEffect는 흐림효과를 주는 손배시다.
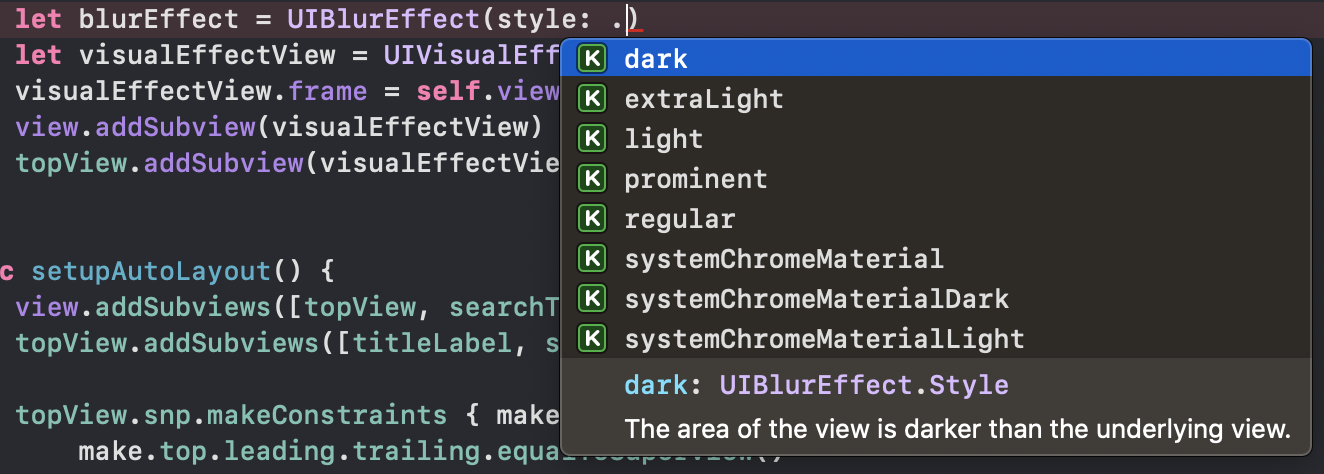
let blurEffect = UIBlurEffect(style: .dark)요 손배는 다양한 blur style을 갖고 계셔요. enum 형태로 가지고 계시는데,,,
아래 사진처럼 엄청나게 다채로운데
그중에서도 dark로 줬습니다. 궁금한 새럼은 다 해보셔라,,,

2️⃣ UIVisualEffectView ?


근데 얘를 쓸 때 alpah 값이 1보다 작으면 안된대요.
그래서 제가 한 번 view.alpha = 0.4를 해봤더니 이상해집니다.
긍데 왜 withAlaphaComponent 를 통해서 해주면 되는 건지는 모르겠네요..
일단 되니까,,, 누가 되는 이유 찾아서 알려조.🙋♀️🙋♀️🙋♀️🙋♀️🙋♀️🙋♀️🙋♀️

let visualEffectView = UIVisualEffectView(effect: blurEffect) // - 1
visualEffectView.frame = view.frame // -2
view.addSubview(visualEffectView) // -3
topView.addSubview(visualEffectView) // -4→ 1️⃣ UIVisualEffectView에 아까 맹그러둔 dark style의 blurEffect를 넣어서 새롭게 선언해줍니다.
→ 2️⃣ 그리고 요 아이의 사이즈는 superview의 사이즈와 맞춰줍니다.
- frame : superview의 좌표시스템 안에서 view의 위치와 크기
→ 3️⃣, 4️⃣ 마지막으로 뷰컨의 view와 topView에 방금 맹근 visualEffectView를 넣어줍니다.
그럼 끝입니다.
완성. 끝.
참고자료 - 사랑..한다.. zedd..
iOS ) UIVisualEffect (Blur, Vibrancy)
iOS ) UIVisualEffect (Blur, Vibrancy)
안녕하세요 :) Zedd입니다. 오늘은 UIVisualEffect에 대해서 공부해보겠습니다! UIVisualEffect UIVisualEffect는 시각 효과나 흐림(blur), 생동감?(vibrancy) 효과를 위한 "이니셜라이저"입니다. UIVisualEffect..
zeddios.tistory.com
'⭐️ 개발 > iOS & Swift' 카테고리의 다른 글
| [iOS] Bounds 와 Frame 총정리 (0) | 2021.08.21 |
|---|---|
| [iOS] MapKit 사용해서 위치 자동완성 검색 기능 구현해보기 (0) | 2021.08.20 |
| [iOS] UIButton에 NSMutableAttributedString 적용해보기 (0) | 2021.08.04 |
| [iOS] TableView 최상단 cell, safeArea 무시하고 배치하는 법? (0) | 2021.08.02 |
| [iOS] 데이터 직접 전달 방식(4) - NotificationCenter을 통해 전달 (0) | 2021.07.29 |
![[iOS] Blur Effect 사용해보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fboht6G%2FbtrbkfUaUlx%2FYSEVbYQdqIQsIK9KjLCY81%2Fimg.png)