네,, 저는 몰랐었습니다.
그동안 몰랐기에 이번에 알게 되어 이렇게 적어봅니다!!
심지어 세미나 때 배우고 3일 후에 과제를 진행했는데도 까먹어서 바로 적용을 못하길래
제 몽총한 머리에 지식을 집어넣기 위해 글을 써봅니다^^..
🗳 목차
1️⃣ Storyboard Reference와 쓰는 이유
2️⃣ Storyboard Reference 쓰는 방법
1️⃣ Storyboard Reference와 쓰는 이유
Storyboard Reference는 이것들입니다.
이게 어디서 나왔냐면,,

요로코롬 탭바 컨트롤러의 각각 탭바 메뉴에 해당하는 뷰컨트롤러들인데요...

이걸 써주지 않으면 우리는 하나의 스토리보드 파일 안에 이렇게 많은 scene들을 갖게 돼요.
(악 정신 사나워~~!!~!😖😖😖🤯)

뭐,, 혼자 프로젝트를 한다면 그럭저럭 잘 굴러가요.. (물론 그만큼 엑코의 빌드 속도는 느려지겠지만요..)
그렇지만 나중에 협업을 하게 된다면!
git merge시에 conflict가 발생할 수 있습니다.
여러 사람이 하나의 스토리보드 파일을 손대고 push하는 일이 발생하면 정말 생각만 해도 끔찍하네요..;😳🤯
그래서! 보통 작업할 때
하나의 Storyboard - 하나의 ViewController 파일로 분리해서 작업한다고 해요.
(아니면 스보를 사용하지 않고 코드 베이스로 작업을 하거나,,
솔직히 저는 사실 이걸 꿈꾸고 있습니다.. 얼른 스보를 버려버리고 싶어여,, 언젠가,,)
2️⃣ Storyboard Reference 쓰는 방법
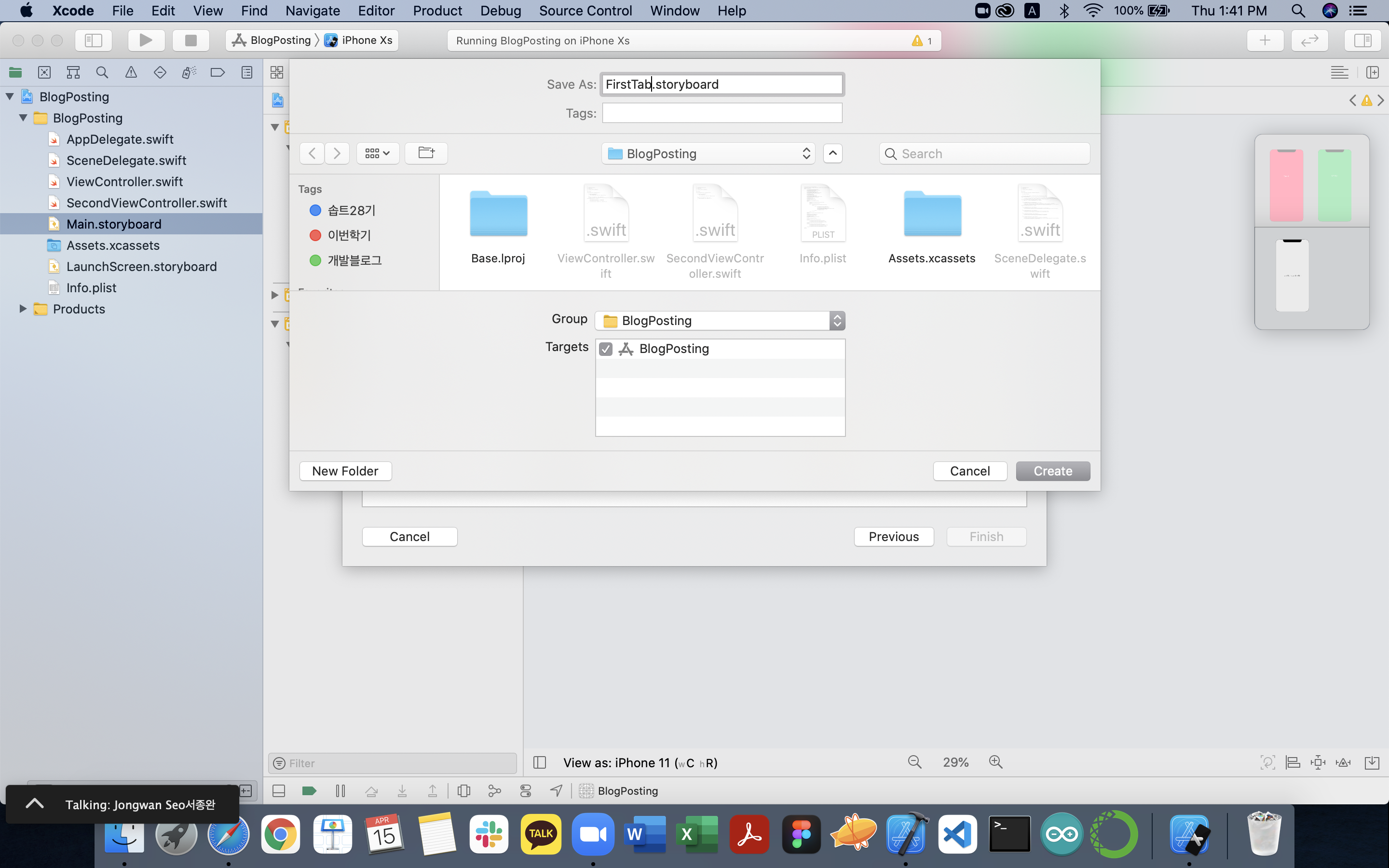
1. 필요한 스토리보드 파일만큼 command + N을 눌러 프로젝트에 추가해줍니다.
(탭바에 총 5개 메뉴가 있으니 5개의 stoaryboard 파일을 만들게요)


2. 각각의 5개 Storyboard 파일마다 uiViewContoller를 추가해주고
모두 다!! 꼭!! 왼쪽의 Is Initial View Controller 체크를 해주세요!

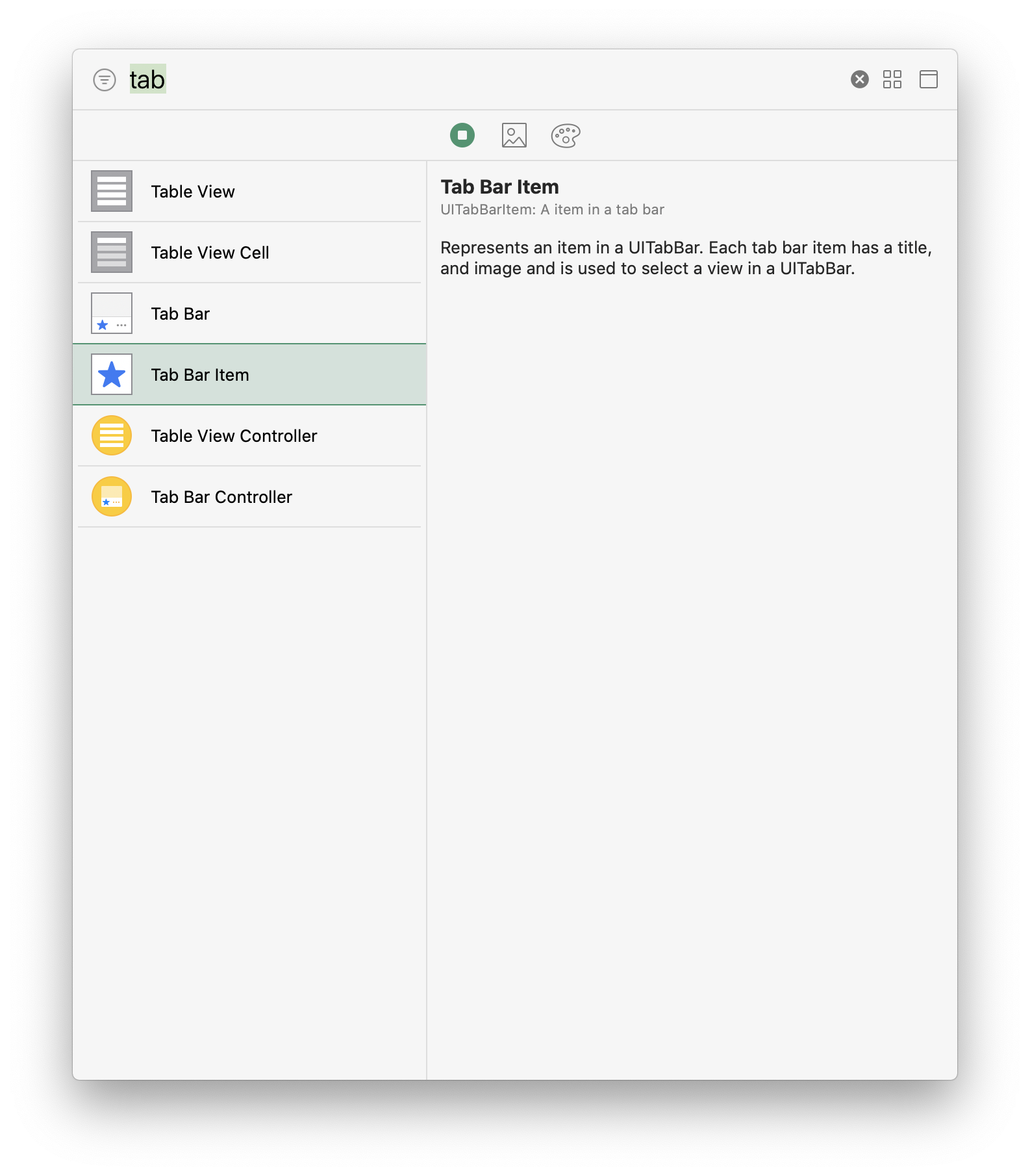
3. 그리고 5개의 파일 모두 오브젝트 라이브러리에서 Tab bar item을 추가해주고
원하는 이름으로 탭바 메뉴를 변경해주세요 (헷갈림 방지를 위해서~)


4. 다시 Main.storyboard로 돌아와서 오브젝트 라이브러리에서 Storyboard Reference 5개를 추가해주세요

6. 하나하나 선택해서 왼쪽의 뷰컨 때와 마찬가지로 Attribute Inspector 창에서 Storyboard Reference마다
어떤 스토리보드로 이동시킬 건지 파일을 매칭시켜주세요


다했다면 이렇게 되겠져?

7. 마지막으로 탭바 컨틀롤러를 선택후 control을 누른 상태로 Storyboard Reference로 drag 해주면

아래와 같은 창이 뜹니다. 여기서 view controllers를 선택해주세요!

그러면 완성! 세상 간단..
🚀✨☄️ 결과화면~~

'⭐️ 개발 > iOS & Swift' 카테고리의 다른 글
| [iOS] velocity.y < 0 이면 왜 방향이 up일까? (0) | 2021.04.18 |
|---|---|
| [iOS] 스토리보드/코드로 화면 전환하기 - Navigation(push/pop) (1) | 2021.04.15 |
| [iOS] 스토리보드/코드로 화면 전환하기 - Modal(present/dismiss) (0) | 2021.04.15 |
| [iOS] UITextField 입력 완료시 키보드 dismiss하기 (0) | 2021.03.19 |
| [iOS] Object Library란? (그리고 하나하나 오브젝트에 대해) (0) | 2021.01.30 |
![[iOS] Storyboard Reference 쓰는 이유와 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpZOVC%2Fbtq2BCxrtGQ%2FpsihzKfLgZQzTDt2OSReb1%2Fimg.png)